メールマガジンを登録していただくと、セミナー・イベント開催のお知らせやブログの更新通知をお届けします

アパレルECの改善の中で、お客様から比較的リクエストの多い導線の改善。ユーザーの離脱ポイントを探りつつ、どのページのどの箇所を改善したら良いかを考えるのですが、意外と計測に手間がかかるものもあったりと「簡単に」「すぐ」できないものが中にはあります。これに関しては改善施策を検討する方が簡単かもしれませんが、離脱ポイントの仮説を立てて検証できないのでは改善も進みにくいでしょう。という事で、本日はアパレルECにてよく使う、導線の改善の為のレポート作成について書いておきたいと思います。
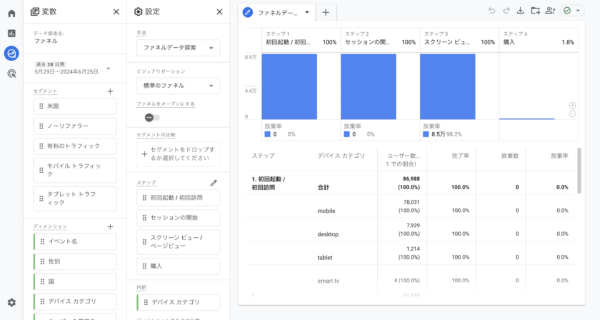
1つ目はこちら。GA4になってからレポートの作成が簡単になったファネル分析のレポートを活用します。

こちらのようなテンプレートがありますので、まずはそちらをクリック。用途に応じて「ステップ」の箇所を編集していきます。例えば、
トップページ→商品一覧ページ→商品詳細ページ
という遷移を見たい場合、

上記のようにファネルを作成していきます。(商品一覧はview_item_listが入ります。)
※推奨イベントは事前に設定が必要です。
カート落ちが見たい場合はこちらと同様、

このようなレポートになりますね。デバイス別に遷移率が見れますので、スマホ側・PC側どちらに改善点があるかも確認可能です。ユーザーが次にどのページに行ったのか?が見たい場合は「経路データ探索」を使うのが良いのですが、離脱はこちらのレポートの方が見やすいでしょう。(UAなら「行動フロー」というレポートで経路データ探索のようなレポートが見られた上に、どの程度離脱があったか?まで出してくれていたんですけどね…。)
トップページ→商品一覧ページへの遷移率が低い場合、トップページの導線を見直したり、はたまた流入経路側の問題が無いか?を調査したりする訳ですね。(広告のターゲティングの精度が低くないか?など)商品一覧ページ→商品詳細ページの遷移率が低い場合は高確率でフィルター機能に問題があります。フィルター機能の改善は、ECサイトの機能の問題もありますが、商品に付与するタグを見直したりと面倒なので早めに確認したいところでしょう。
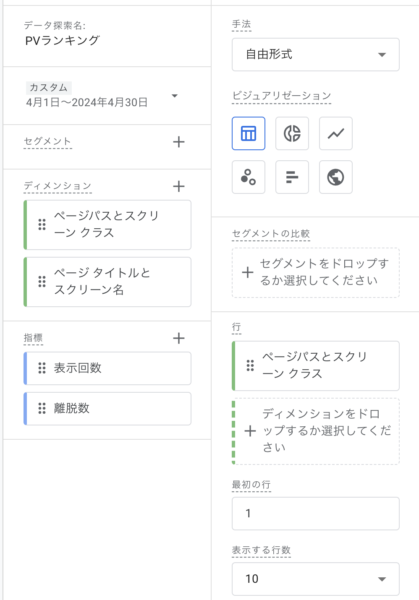
続いて、各ページごとの離脱数を確認したい場合は、探索にて「離脱数」という指標がありますから、そちらをご活用ください。

このような感じでページごとの離脱を見てもよし、フィルター機能で特定のページパスを指定して離脱数を見るもよし。個人的には共通のページパスを絞り込んで、そこで課題があるかどうか?を見るのが良いと感じております。(/blogとか)タブで複数のレポートを作成しておき、フィルターで個別に共通のページパスをいくつか絞り込んでおけば、あとは集計期間を変更するだけで毎月の離脱数の変動を見る事ができます。特定のブログページの離脱数が多い場合、適切に商品ページに送客できていないという事なので、記事内の内部リンクを見直したり、ブログ記事にBUYボタンを付けてみたり、記事の最下部に直近でプッシュしたいイベントやキャンペーンを訴求したりと対策はたくさんあります。
最後に内部リンクのクリック数の計測ですが、これが一番面倒ですね。例を挙げるとするなら下記のような感じでしょうか。
・トップページのバナークリック(スライダー・その他コンテンツへの導線)
・トップページの特定のカテゴリー商品リストクリック
・商品一覧ページのフィルター機能のクリック
・タグのクリック
・商品詳細ページの導線のクリック(関連記事・関連コーデ・最近チェックした商品などなど)
GTMから設定するなら、固有のIDやclassを指定し、それらがクリックされた際にイベントを発火させるなど、カスタムイベントの設定が必要になるでしょう。固有のIDやclassがない場合、エンジニアに相談して付与してもらうのも良いでしょう。注意点としては、どのイベントが何を計測しているか?はイベントの文字列を見ただけではわかりませんので、スプレッドシート等で管理しておくのが良いでしょう。(数が多いと担当者ですら忘れます。)
また、トップページのバナーのように何を訴求したのか?が時期によって変わるものは、何のイベントかわかったところで「具体的に何を訴求したものか?」がわかりません。例えばスライダーのバナーなんかは更新頻度が高いものですが、仮にクリックされた際に「slideshow_click」というイベントヒットが発生しても、後から見ると何のバナーがクリックされたのかがわかりません。この場合、イベントヒットと同時に遷移先のURLを拾ってくるか、画像のalt属性を拾ってくる(予め何のバナーか文字情報を付与)などの対応も必要になります。そんな訳で、クリックイベントの取得が運用上一番面倒ですね。
ちなみに筆者の過去計測したデータの統計では、トップページではNEW ARRIVALやRANKINGのバナークリックが、そして商品詳細ページでは関連コーデや着画の商品クレジットのクリックが最も多く、経由売上も発生しやすいですね。もちろん設置する箇所で変動もしますが、概ねそのような傾向が強かったです。
いくつか改善の為のレポート作成の例を挙げてみました。最初のレポート作成は結構面倒だったりするのですが、一度作ってしまえば後は集計期間を変更するだけなので運用はそこまで大変ではありません。問題は、カスタムイベントのように設定しなければ過去に遡ってデータが取れないものがあるので、なるべく早めに設定しておきたいところです。でないと、貴重なデータを取得できない=改善が進まないという事に陥ってしまいます。このあたりは最初にWEB解析担当がKPIを決める必要がありますので、まだ決められていないストアは今回の記事を参考にして頂ければ幸いです。(やり方がわからん、という方は是非こちらまでご相談ください。)
ECサイト構築・運用・コンサルティング、リテールのソリューション事業を中心に活動。並行してファッション専門学校の講師も務める。Twitter(@fukaji38)株式会社StylePicks
小売ビジネスに関するMD(品揃え政策)アドバイス・サポートを
ご希望の方はお気軽にお問い合わせください。