メールマガジンを登録していただくと、セミナー・イベント開催のお知らせやブログの更新通知をお届けします

前回は「集客」の簡単なKPIについて書きましたが、今回はサイト内に流入した後の簡単なKPIについて。企業やブランドによってサイト内で実行している施策が違うので、本来ならそれに合わせて設定すべきかと思いますが、どんなブランドでも見ておいた方が良いものもございます。そんな訳で、サイトコンテンツの効果検証を簡単にやるならこんなやり方がありますよ、という内容を記載しておきます。
(前回の内容はこちらから)
まずは流入した最初のページである「ランディングページ」。こちらがGA4の場合、デフォルトでは見れなくなっていますのでレポートを作成するところからスタートです。
(設定方法はこちらから)
ECサイトへの流入を促進する場合、様々なチャネルを活用するのは当然のお話ですが、「どのページへ流入させるか?」は意識されておりますでしょうか。ECサイトの外で見せるコンテンツによって、どこへ誘導するか?は決まります。新商品を見せたい場合、instagramやメールマガジン等で複数のアイテムやコーディネートを見せながら、「NEW ARRIVAL」の一覧ページへ送客するというのが一般的でしょう。では、
・NEW ARRIVALには商品は充実しているのか?
・アイテムや色で絞り込みしやすくなっているか?
・先々の商品でも予約が取れるのか?
・入荷通知が取れるような仕様になっているか?
などなど、流入施策とランディングページにて整備は必要です。UAでもGA4でも、ランディグページのレポートを作成しておけば、どの参照元からのランディングページが効果があったのか?は簡単に見ることができますし、そのページ経由で売れたかどうか?まで確認が取れます。
遷移率に関しては、探索の「目標到達プロセス」が使いやすいでしょう。
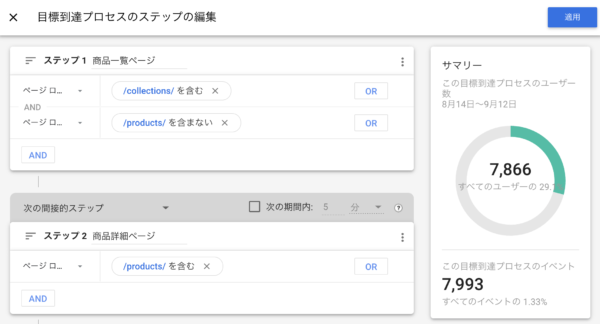
例えばshopifyのECサイトなら、商品一覧ページのURLには「collections」が付きます。一部、商品詳細ページもcollectionsという文字列は付くのですが、商品詳細ページは全て共通して「products」が付きますから、こちらを除外してあげればOK。設定方法としては、

このような形になるかと。GA4の場合、シーケンスも目標到達プロセスもユーザー単位でしか設定できません。例えば商品一覧ページから商品詳細ページの遷移率を確認したいなら、
①商品一覧ページを経由したユーザー数をカウント
②商品一覧ページから詳細ページに遷移したユーザー数をカウント
という手順でデータを抽出し、どれだけの確率でユーザーが遷移したか?を確認します。トップページからの遷移率を見たい場合、同様に①でトップページを指定すればOKです。こちらのレポートにて、各ページの導線設計がちゃんとしているかを日々確認しましょう。
各ページのPVを確認する場合、GA4の探索レポートの場合は指標が「表示回数」となっておりますのでご注意ください。探索レポートにて、
①ディメンションで「ページロケーション」「ページタイトルとスクリーン名」を選択
②指標で「表示回数」「直帰率」「離脱数」「エンゲージメント率」「セッションあたりの平均エンゲージメント時間」などを選択
で、レポートを作成しますと、各ページの効果が検証可能です。ECの場合、商品ページのPVや、それに応じた売上を日々確認しますから、そのような場合はこちらのレポートを活用します。また、コーディネートページの閲覧状況やどのページがユーザーのエンゲージメントが高かったか?もここから確認可能です。特定のディレクトリやURLを絞り込みたい時は「フィルタ」を活用してその文字列を指定すればOKです。ECサイト側で効果の高かった商品やコーディネートは、広告で露出しても効果が見込めますので、そのような際にもこのデータは活用できます。
各参照元からのデータはカート側から確認できることが多いので、それらのデータを活用している方々はGAを重視されない傾向にあります。しかし、このようなサイトコンテンツの効果はGAのようなアクセス解析のツールからしか確認ができませんので、ブランドの施策の効果検証をしっかりやる場合はこのようなKPIを設定しておく必要があるでしょう。
ECサイト構築・運用・コンサルティング、リテールのソリューション事業を中心に活動。並行してファッション専門学校の講師も務める。Twitter(@fukaji38)株式会社StylePicks
小売ビジネスに関するMD(品揃え政策)アドバイス・サポートを
ご希望の方はお気軽にお問い合わせください。